Images
Restructuring the Codex
We are currently moving articles around and changing the general structure of the Codex. Please come back later if you get lost!A picture is worth a thousand words.It's true! An image can help you visually describe things to a reader or audience to help them understand things in your world on a deeper level. Images can also help break up large chunks of text, making it easier to read. There are many different ways you can use images in your world. This article will give you an overview of how to add them and point out all the important features related to them. To use an image on World Anvil, first upload it. Then you can use the image in all the ways that World Anvil offers. When uploading an image, it is recommended to use the WEBP image format. Supported image formats are JPG, PNG, WEBP and GIF.
Uploading an image
Images can be uploaded in one of two ways. The first is from the Images interface, where you manage and organize all the images of a world. This upload can only upload a single image at once. To mass upload multiple images use the blue mass image upload feature. You can upload the images either by dragging them into the drop zone of either upload feature or click on the dropzone to open up a file dialog to select your images on your device. You cannot upload images directly from an URL.Using images on World Anvil
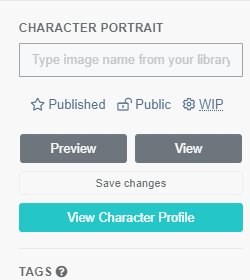
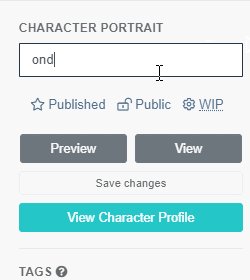
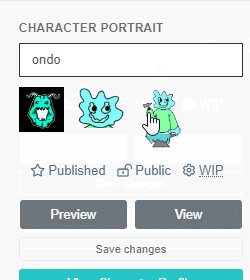
These are the various ways images can be utilized on World Anvil.Character portrait and organization crest

World background
The world background image is a setting of the world and can be change here: Page Background. To change the background only on specific pages it is necessary to use CSS.Page covers for articles, categories and events
An image can be added as a cover image for one or more of these. Each of these interfaces is either a drop-down list of all images or expects you to enter the name of the file. The recommended resolution for all cover images is 1920x500. Each theme has a default cover image that will be displayed if you do not specify one.- World
- Homepage Cover
- Global Cover
- Category
- BOOK-STYLE COVER: A category displayed as a book will use this image. Recommended dimension is 300x400.
- PAGE COVER: This image is only used on the category page.
- DEFAULT ARTICLE CATEGORY COVER: This image is used in all articles which are directly under this category. It is not inherited to subcategories.
- Article
- ARTICLE COVER IMAGE (HEADER): The image is used at the top of the article and in the article blocks.
- Historical Event
- HISTORY COVER IMAGE (HEADER) : The image is used at the top of the historical event.
Image BBCode
Images can be added anywhere with BBCode support. The basic BBCode to add an image is [img:id]. There are three different options that can be applied. See below for all the options.Examples
[img:82765] Output
The image added without any options. Its size depends on the size of the uploaded image and the space available on the page where it will be displayed.

[img:82765|nolink] Output
The nolink option removes the link from the image. This is useful if you want to add the image as a purely decorative element, or if you do not want users to navigate away from the page they are on.
[img:82765|left|100] Output
This image is aligned to the left side of the page on which it appears. Text above or below the image may appear to the right of the image. The width of the image is set to 100 pixels.
[img:82765|right|100] Output
This image is aligned to the right side of the page on which it appears. Text above or below the image may appear to the left of the image. The width of the image is set to 100 pixels.
[img:82765|center|100] Output
This option aligns the image to the center of the page on which it is displayed. The width of the image is set to 100 pixels. No text can appear on the side of the image.
[url:https://www.worldanvil.com/world/image/list][img:82765|nolink][/url] Output
An image with nolink allows you to give it a custom link with the url BBCode. Use this only if you need more than one link to the same image. Otherwise, use the LINK URL field in the advanced editing section to replace the URL.
Embedding an External Image
On World Anvil it is generally recommended to upload an image to the image manager and then use the image as follows. If this is not possible or desired for one reason or another, there is a way to embed an image directly without uploading it first. Just add the direct link to the image in the image BBCode instead of the id number. The same options are available. The reason this is not recommended is that if you do not have permission to use an image, and the copyright holder files a DMCA claim against your use of the image on World Anvil, the team may have to remove the entire article in which that image is embedded, not just the image itself!Image block BBCode
Image metadata
Image metadata is used to describe the image and give it some context. You can change most of this metadata to provide context for the image within your world. The metadata of an image includes the following fields:- Name: The name of the file on WorldAnvil and the title of the image. Be sure to give each image a good name, as this field will be used as the image title in the carousel and when the mouse is over the image embedded in an article. The image manager and galleries use this field to sort images in lexicographic order.
- Privacy State ( / ): The lock can be used to set the privacy status of images. A blue open lock means the item is public, and a red closed lock means the item is private. You can click the icon to change the status. In the advanced edit form, the status is changed using a drop-down menu.
- Favorite ( / ): Favorite an image to pin it to the top of any list in the images manager. You can view all your favorited images with the filter in the left sidebar. This has no effect anywhere else in World Anvil.
- Description: A long-form description of the image. This is used in the Image Block BBCode and displayed on the image page that can be opened by clicking on an embedded image.
- Tags: The tags help you and others find the image. The global search in the world will find these tags. Separate by comma and start with #.
- Alt Text. This text is added to the alt property of the image whenever it is embedded. The alt field is used by accessibility tools to discribe images to folks who cannot see the image and is used as a placeholder should the image not be loaded correctly. Adding a good alt text is important for accessibility and SEO. Take some time to craft good alt text. The full references and recommondations can be found here. For easier to digest recommendations with examples check out the sources below:
- How to Write Alt Text and Image Descriptions for the visually impaired by Perkins School for the Blind.
- Cooper Hewitt Guidelines for Image Description by Cooper Hewitt, Smithsonian Design Museum.
- Artist Name: The name of the artist who made the artwork. Use this field to credit the artist of the work. Add your own name if you made it. When the image is embedded in an article it will show up directly under the image. If the image is used as a cover image or a portrait / flag the credit will appear at the bottom of the article.
- Artist URL: Add an URL to the artists website or portfolio. Is only active if the Artist Name is filled in. Turns the name into a link, making it easy for readers to find the artist.
- Art Title: The title of the art given by the artist or assigned by you.This also shows up under the image when embedded into the article.
- Art URL: A link to the art where it can be found if applicable. Is only active if the Art Title is filled in. Turns the title into a link, making it easy for readers to find the original source of the work.
- World: Each image belongs to a world. It is possible to move an image to a different world with the dropdown menu. Images can only be searched by title in the world it is associated with. However, the image id is globally unique and can be used anywhere on World Anvil. It is currently not possible to move an image to a world you are not the owner of. Even if you are the co-owner or and editor on that world.
- Galleries: An image can belong to one or more galleries. Galleries can be used to organize your images and for Article Galleries and Carousels
- Replace File: It is possible to replace the image file. All links will continue to work and simply display the new image.
- Link URL: This will replace the default link of the image when it is clicked. It needs to be an absolute link. While this field is empty the image links to the default image display page.
- Subscriber Groups: Add subscriber groups to the image. Only users with this subscriber group can see the image and access the image page.
Galleries & Carousel
Image size and storage
The image size and storage are limited to a specific amount on every account. The limit on storage depends on the subscription tier of the account, while the image size depends on the type of image as well.Maximum storage
| Tier | Storage |
|---|---|
| Free account | 100 MB |
| Master | 2 GB |
| Grandmaster | 5 GB |
| Sage | 10 GB |
Maximum image size
| Location | Free user | Guild member |
|---|---|---|
| Profile images | 1 MB |
1 MB |
| World Images | 1 MB |
10 MB |
| Map Images | 3.5 MB |
25 MB |



































Absolutely amazing guide!
World Anvil Founder & Chief Grease Monkey
Twitter | World Anvil Changelog
“No act of kindness, no matter how small, is ever wasted.” - Aesop
Would it be possible to have image-embedded bbcode images? IE: you would still have to add the image via the upload/gallery, and use the bbcode link to link it to the article, but the bbcode is using the original image host rather than hosting the file on your servers itself. The system already functions by using bbcodes to reference a URL. When you upload an image, it gives you an option to include the original URL. If you included the feature for images to be added without uploading files, and for images with custom url's to embed THAT url instead of the local url. ex. src="/uploads/images/" vs "if bbcode has customurl, src="customurl"" This would still make it easy to locate and delete violating images by deleting the bbcode img, but would reduce the amount of data the server would need to host, and permit more content w/ less data.