CSS on World Anvil
Restructuring the Codex
We are currently moving articles around and changing the general structure of the Codex. Please come back later if you get lost!
There are a few rules and special considerations for how to use CSS on World Anvil. CSS is a powerful tool and the platform offers us most of its power. A few restrictions are in place to protect the system from bad actors and the general integrity of the individual page.
Adding CSS Rules
CSS Rules have to be added to a world or directly to an article.Per World CSS
The World CSS can be accessed in one of two ways and will apply the CSS to all presentation pages of that world.- Presentation Cascade Stylesheets (CSS)
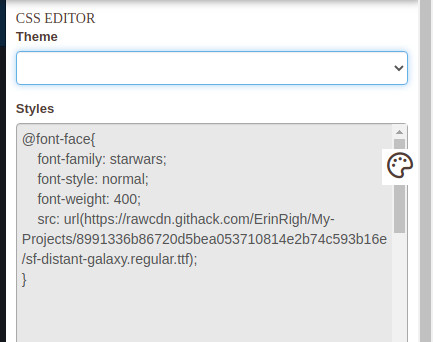
- In the presentation view of your world, there is a white palette icon on the right side of the screen (On-the-fly Editor). In this editor, you can switch the theme and add any CSS rules. They will be added to the same box above. Make sure to hit save before reloading the page as changes will be lost otherwise.
Per Article CSS
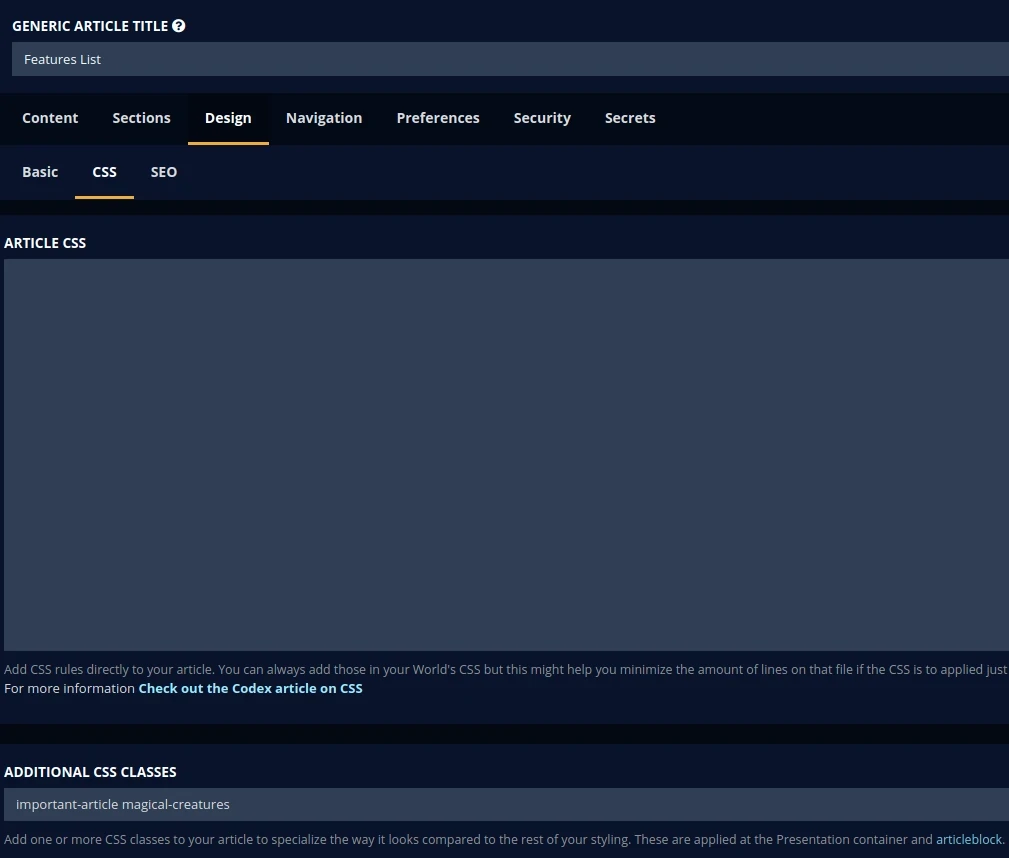
The Article CSS can be applied in each article under the Display > CSS tab. These CSS rules will only be used in that specific article.
The Rules
These rules are intended to protect the general integrity of the page layout and to ensure that the World Anvil branding is not changed. This is necessary so visitors may easily recognize your webpage as a part of World Anvil. This means that these rules do not apply if you have a Sage subscription. Check out the Sage portal for more info. Breaking these rules is a violation of the terms of service and may lead to a block on your account!IMPORTANT EXCEPTION
To help keep the community safe, nobody, including Sages, may hide or change the report article button present on articles.
To help keep the community safe, nobody, including Sages, may hide or change the report article button present on articles.
- You may manipulate elements which can be targeted with one of the following CSS classes as root selector:
- .user-css
- .user-css-extended
- .map-context-user-css
- .user-css-secret
- .user-css-rpgblock
- .user-css-vignette
- You may change the global background image and the back to top button with .user-css-presentation as root selector.
- You may change the tooltipster tooltips & article previews with .user-css-presentation as root selector.
- You may change the appearance of the global navigation trigger button with the .world-navigation-palette-trigger as a root selector.
- You may change any elements that only appear for you as the author of a world, such as the CSS editor palette icon and the world editor top bar.
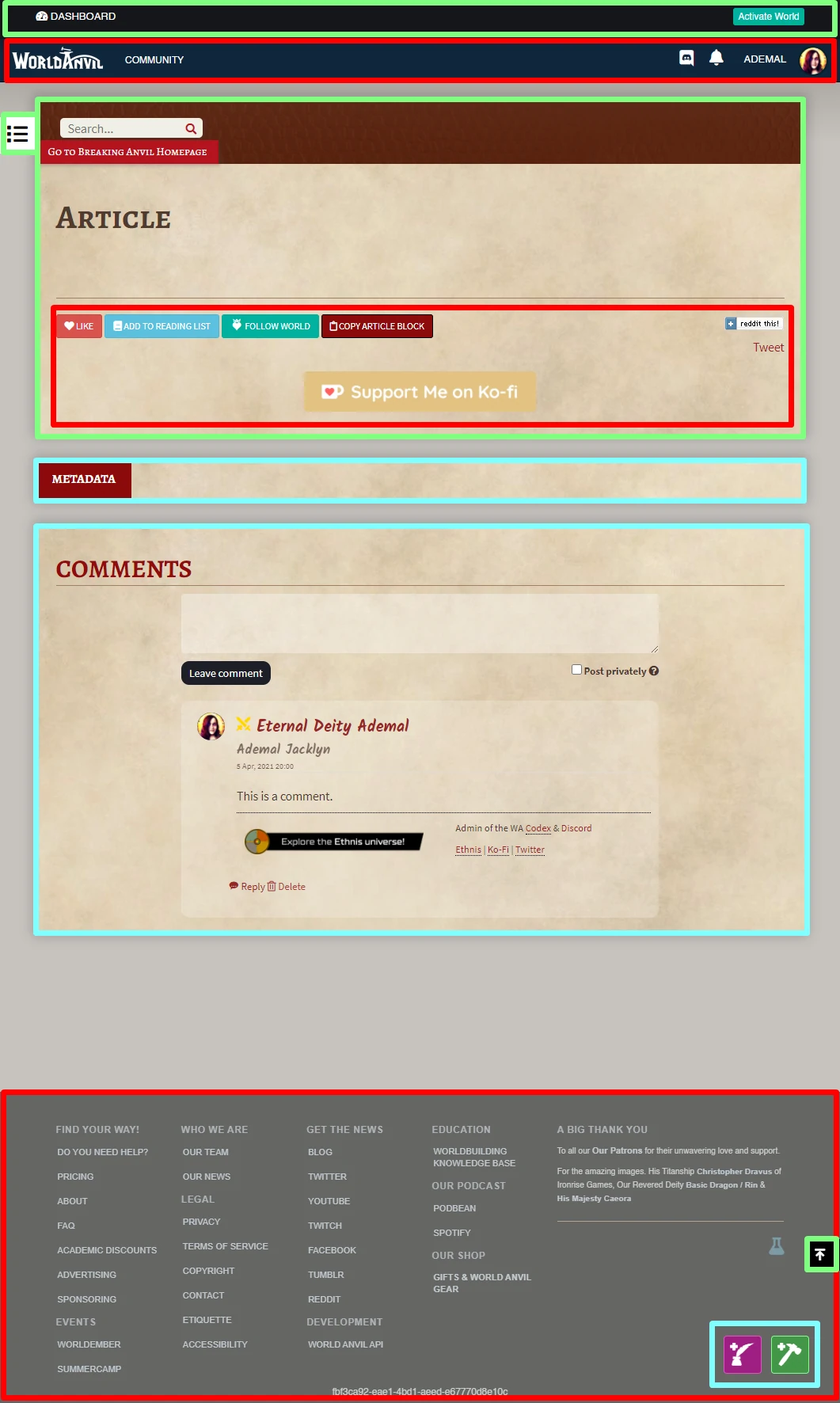
- You may not hide or change the main navigation bar (which is located at the top of every article and contains the World Anvil logo as well as other links).
- You may not hide or change the metadata section in a significant way which reduces readability.
- You may not hide or change the comments section in a significant way which reduces readability.
- You may not hide the quick menu buttons in the corner of the screen as they are seen by all logged in users.
- You may not alter the World Anvil footer in any way.
- You may not alter World Anvil assets such as the like, follow, copy article & world blocks and report article buttons.
- You may not alter social media asset buttons such as Patreon, Kofi, Twitter, Reddit etc.
Security Filter
Each time CSS rules are added to the world or article CSS boxes the security filter is applied. This filter ensures that no malicious code can be integrated into the system. This can be a little inconvenient sometimes but it's necessary to keep the platform safe.
Words and characters to avoid:
- single quotes ' and double quotes "
- "<" and ">", "<" and ">"
- "body"
- "container"
- "script"
- "footer"
- "style" (can't be used in blocks)
- Any classes beginning with sh or py are removed.
- Any classes beginning with css are removed.
NOTE: The On-the-fly editor does not apply the security filter until you hit save. This means that if something stops working after hitting save and reloading the security filter probably deleted something from your CSS.
World Anvil Themes
World Anvil offers many themes which can be used to customize the world. These themes were created and usually donated by community members. These themes apply numerous rules on top of the existing default CSS rules. All the examples in the CSS guides assume that there is no theme selected. These themes may sometimes conflict with your CSS. You can often use the !important modifier to resolve this conflict. However, the use of !important is considered bad practice and should only be done if there is no other way. Themes often define a number of CSS variables. It is recommended that you change the values on these variables if you want to change something in general. You can find the theme catalog linked below.Example Theme with Code by ZogMadDog
Harry Hartzog has created a theme and has graciously given the CSS codes for it. It is kept up to date and expanded. All the CSS rules found within are commented with what they do. Anyone is free to use any part of the code for any purpose they wish. Its primary goal is to serve as a reference implementation of a full theme.Download File (External Dropbox Link)
Check out their world here:
CSS Guides
Unique CSS Classes
It is possible to add unique CSS classes to most pages and elements in World Anvil. This is useful if you want a rule that only applies to one specific page. They appear on- Articles
- Categories
- Map Pins






I am extremely thankful for those of you who are so knowledgeable and who share your knowledge. Thank you! I know nothing of CSS, but find this helpful to tweak what I am building!
Thank you! Make sure to join the Discord of World Anvil if you need any more detailed help as this is just a general overview.