Fonts
Restructuring the Codex
We are currently moving articles around and changing the general structure of the Codex. Please come back later if you get lost!Google Fonts
Credit: Damion Otter and LieutenantDebugImporting Fonts is a bit more complicated than it normally would be doing CSS on your own. As we are not allowed to use apostrophes ( ' ) or quotation marks ( " ) we had to make some adjustments. Step-by-step instructions can be found below. For this example, we will be using Cinzel, which is used in all the headings on the site’s default theme. You can use any font found on Google Fonts.
Find a Font
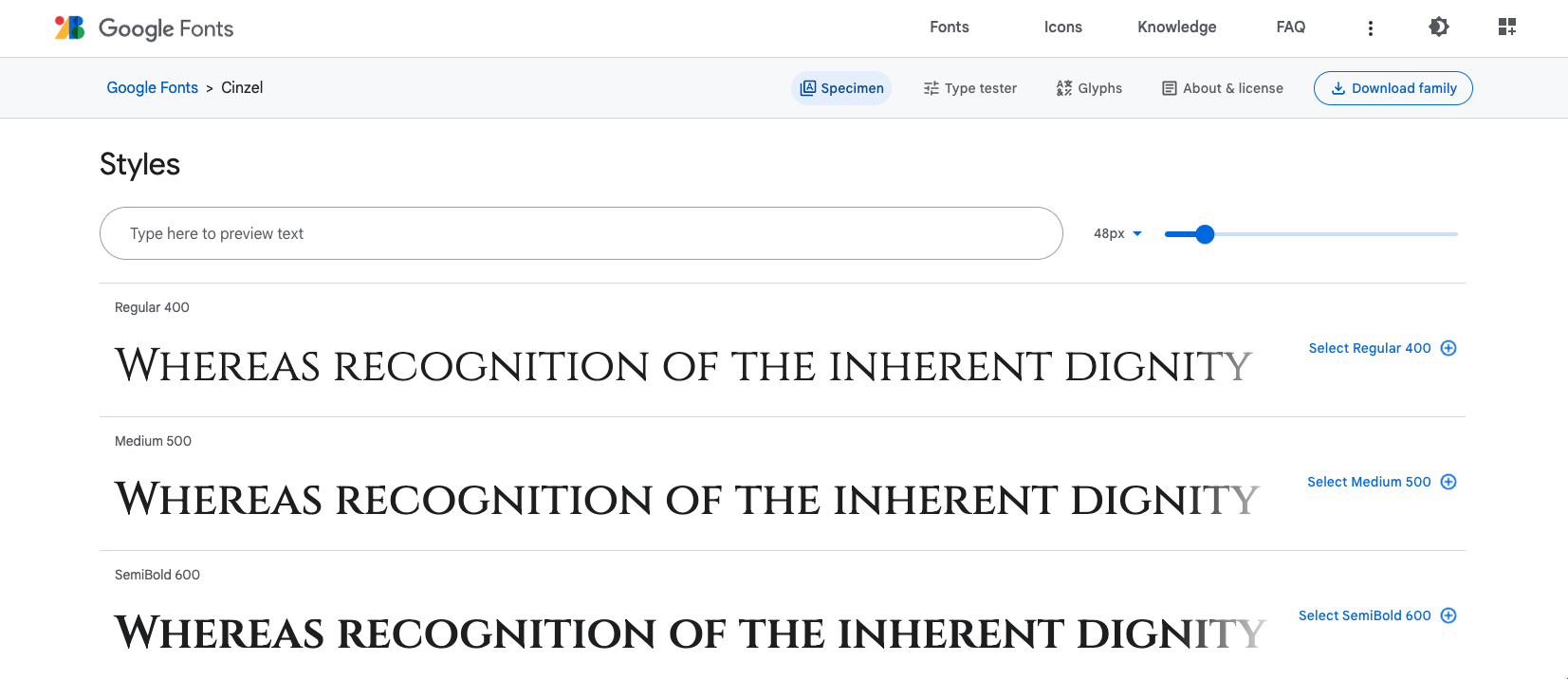
You can use the filters and search field at the top of the page to help narrow down your search to find the right font. After selecting one, you'll see all the available styles for that font.
Get the Link
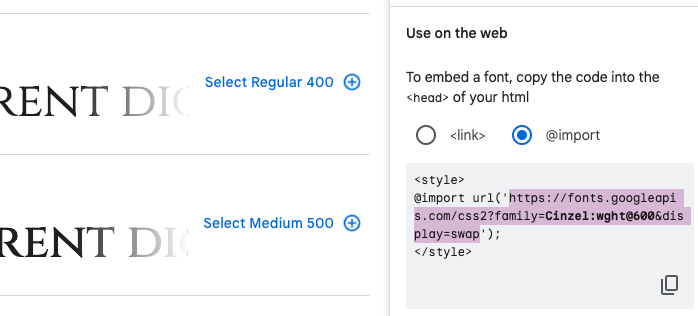
Hit the + button next to a font style to select it. This will open a sidebar on the right called "Selected Families. Click on the "@import" option and copy the URL as seen in the screenshot below.
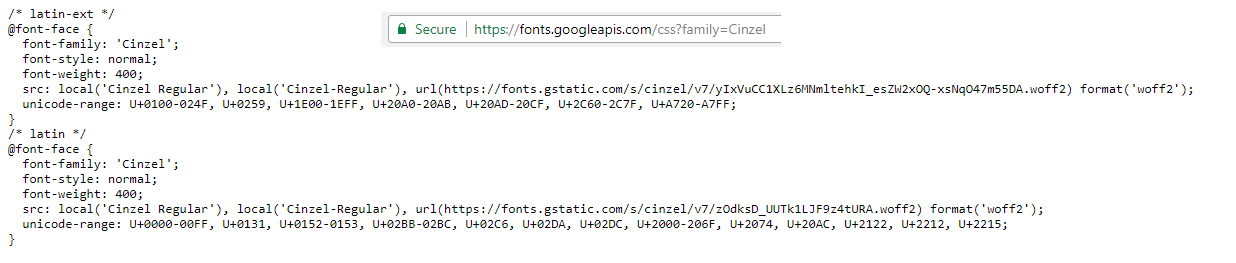
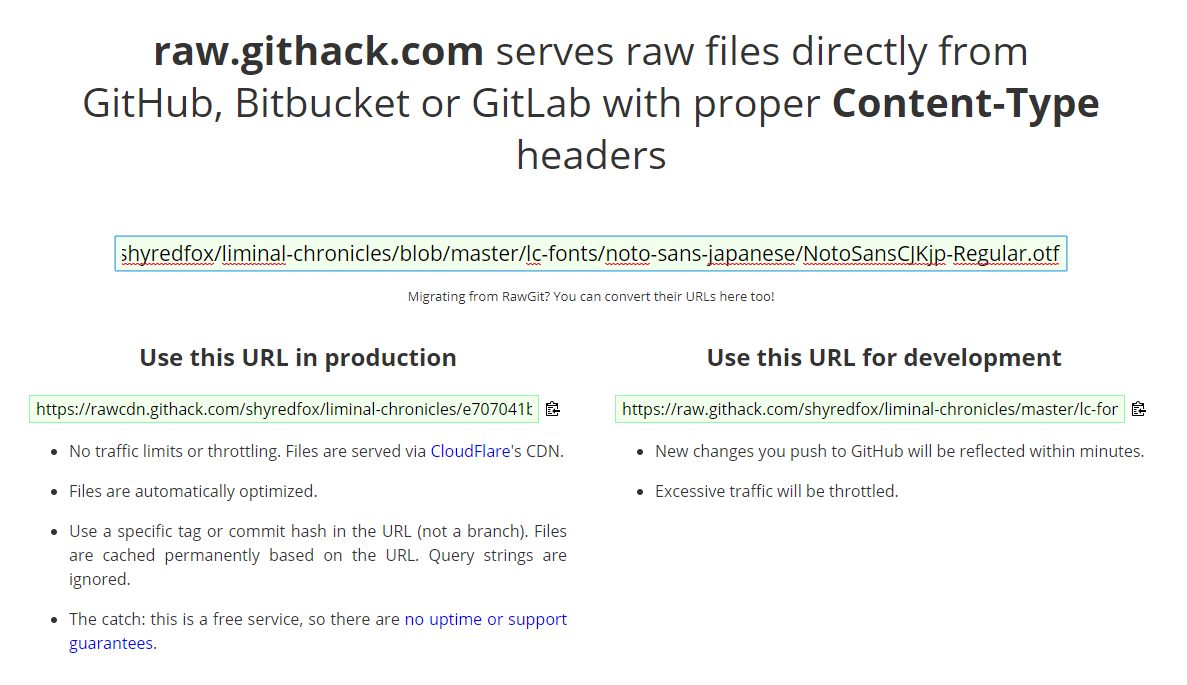
Paste that link into a new tab

Copy the "LATIN" version
@font-face {
font-family: 'Cinzel'; # Make sure to remove the single quotes!
font-style: normal;
font-weight: 400;
src: local('Cinzel Regular'), local('Cinzel-Regular'), url(https://fonts.gstatic.com/s/cinzel/v7/zOdksD_UUTk1LJF9z4tURA.woff2) format('woff2') ;
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2212, U+2215;
}Common Fonts
If you want to make use a common font, you do not need to use Google Fonts or Githack. Instead, you can use the name of your desired font in the property "font-family". Check out a list of common fonts here.CSS Guides
About 86% of modern browsers support WOFF so that's your safest option [for font file format]. If you want to cover everything, then you need a few different types for the different browsers: WOFF and OTF/TTF. And you should always have a web safe font as a fall back in case the user's browser doesn't render the font you supplied. The reason WOFF is better than the other formats is, its compression specifically for web based use! Bear in mind every time you call a font over CDN(GitHub) it takes time. So the more fonts you call, the slower the web page will render.
Open Font Library
Font Squirrel















Is there a way to just change the color of the font within the already set theme?
Here: Base Font Color
Themes use variable names for colours; if you overwrite the values, it'll change the colours anywhere they're used. Colour names vary by theme, but you can find them using your browser's dev tools (F12 on Firefox or Chrome), and the scope it applies to. EG, in the Worldember theme, font colours are defined like this: .user-css, .user-css-extended, .user-css-presentation, .user-css-map-sidebar, .page, .map-context-user, .user-css-map, .tooltipster-content { --ember-warning-l: #f2f292; --ember-warning: #dfba4f; --ember-warning-d: #d97a36; --ember-danger-l: #f45232; } If you're using Worldembner, you can just copy/paste that snippet into the custom CSS area and change the hex codes to whatever you want.