Formatting Principles
Formatting is a science, not an art. Formatting boils down the the ability to control where a user's eye goes, to intrigue them by illustration and to hold them with bite-sized pieces of information which encourage them to devour the entire article up.
There's 4 key points to consider when Formatting for WorldAnvil. Don't worry about them until you've written out your article's text. Formatting should be the last thing you do. As you get more of an eye for it you'll start doing it earlier into your process. Until then, don't make it harder on yourself by mixing the two.
Informative Vs. Narrative
Read your content. How much is Informative? How much is Narrative? Informative text is text which is more factual than flavorful. Narrative text is more like a snippet from a story, or a quote.
Try to not interweave the two. Have your informational content be clear, concise, and without repetition, and allow your narrative text to illustrate the information and ground it into the world.
Illustration
There's stead in the old saying that a picture is worth a thousand words. Use illustration and consider what those 1000 words are. Avoid describing something a picture already shows unless needed. Save the screen estate.
Line Width and Columns
The more an eye has to move horizontally while reading, the more likely it is to lose its place. Save full-width blocks of text for longform quotes or short blurbs of information. Try to think how to organize everything else into helpful columns where you can.
Justification
This goes hand-in-hand with Columns. Justification will make your text have an even edge to it. This helps the eye digest the page as a grid of morsels to read over and devour.
Be warned: justification takes work to make it look good. If you want to prevent words from being oddly spaced you will need to rewrite sections over and over to make sure the line breaks happen at that perfect point.
Formatting Examples
Centered Columns
Going forward it will now be a mandatory requirement that you credit the artists whose images you use- even if you yourself are the artist who created the image; don't credit your artists? Your article can no longer be featured- and will no longer be eligible to win competitions!
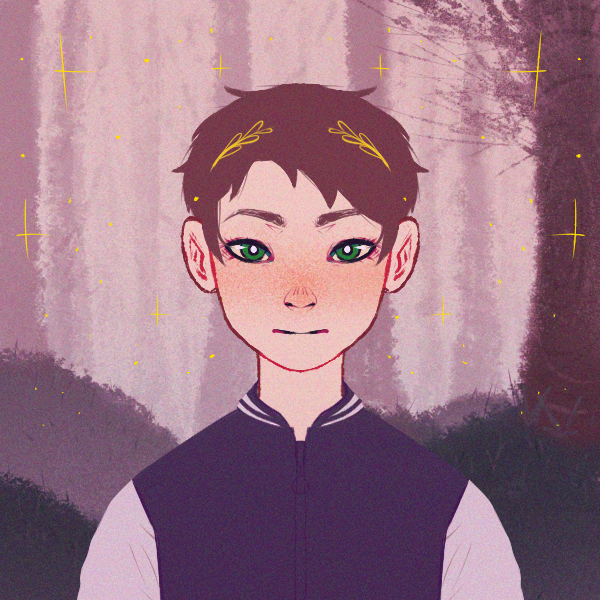
Support for minor Image manipulation is planned, but for now you can use a centered column to center an image.
Example
Execution
[concol][img:8082][/concol]
Image Columns
Going forward it will now be a mandatory requirement that you credit the artists whose images you use- even if you yourself are the artist who created the image; don't credit your artists? Your article can no longer be featured- and will no longer be eligible to win competitions!
Use image columns to put flavorful illustration into your writing and to manage your line width.
Example
�
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum in turpis eu augue efficitur auctor. Fusce venenatis maximus magna in accumsan. Sed sed malesuada urna. Etiam eget semper lorem. Aenean purus ante, mattis non turpis id, molestie efficitur purus. Quisque tincidunt est dui. Cras hendrerit ornare quam a cursus. Etiam et sapien dictum, ultrices nisl vitae, bibendum enim. Integer luctus at lorem sit amet aliquam. Sed at mauris at metus efficitur imperdiet. Aenean ultricies sem leo, at tristique turpis vulputate sit amet.
Curabitur luctus purus eget eros consequat finibus. Pellentesque eu efficitur dolor. Fusce in venenatis diam. Pellentesque non eros viverra diam malesuada lobortis eu a velit.
Execution
�[row]
[col]Text[/col]
[col][img:8082][/col]
[/row]
Quotes
Use quotes to mark narrative sections of your article told from within the context of the setting itself.
Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum in turpis eu augue efficitur auctor. Fusce venenatis maximus magna in accumsan. Sed sed malesuada urna. Etiam eget semper lorem. Aenean purus ante, mattis non turpis id, molestie efficitur purus. Quisque tincidunt est dui. Cras hendrerit ornare quam a cursus. Etiam et sapien dictum, ultrices nisl vitae, bibendum enim. Integer luctus at lorem sit amet aliquam. Sed at mauris at metus efficitur imperdiet. Aenean ultricies sem leo, at tristique turpis vulputate sit amet.
Curabitur luctus purus eget eros consequat finibus. Pellentesque eu efficitur dolor. Fusce in venenatis diam. Pellentesque non eros viverra diam malesuada lobortis eu a velit. Nulla porta iaculis placerat. Duis elit risus, aliquet ut auctor ut, varius porta dui. Curabitur quis ante purus.
Donec et vulputate odio, eu pellentesque tellus. Aenean at mollis lorem.
— AuthorName
Execution
[quote]Text|Author[/quote]
Everything after the vertical line becomes the author credit.
Longform Quotes
Use Longform Quotes for when the Quote tag is just a bit too blatant or spacious for your text, or when you're putting a substantial amount of text into your article.
Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum in turpis eu augue efficitur auctor. Fusce venenatis maximus magna in accumsan. Sed sed malesuada urna. Etiam eget semper lorem. Aenean purus ante, mattis non turpis id, molestie efficitur purus. Quisque tincidunt est dui. Cras hendrerit ornare quam a cursus. Etiam et sapien dictum, ultrices nisl vitae, bibendum enim. Integer luctus at lorem sit amet aliquam. Sed at mauris at metus efficitur imperdiet. Aenean ultricies sem leo, at tristique turpis vulputate sit amet.
Curabitur luctus purus eget eros consequat finibus. Pellentesque eu efficitur dolor. Fusce in venenatis diam. Pellentesque non eros viverra diam malesuada lobortis eu a velit. Nulla porta iaculis placerat. Duis elit risus, aliquet ut auctor ut, varius porta dui. Curabitur quis ante purus.
Donec et vulputate odio, eu pellentesque tellus. Aenean at mollis lorem. In hac habitasse platea dictumst. Suspendisse faucibus at orci at consequat. Nullam faucibus eget magna eget sodales. Proin gravida ex ac felis iaculis, ut pellentesque purus viverra. Aenean non feugiat eros. Sed ornare dictum eros sed rutrum. Proin id accumsan tellus, id ultricies magna. Aliquam erat volutpat. Sed ultricies, massa convallis convallis tempus, ipsum lorem euismod eros, at viverra purus orci vel quam. Aliquam et pharetra enim. Praesent ornare, odio quis hendrerit aliquet, ligula neque vulputate metus, sit amet viverra quam risus ac leo. Aliquam varius, metus vel congue volutpat, velit dui mattis nisl, ultrices cursus arcu turpis tempor nulla. Vivamus facilisis aliquam lacus, eu consequat lacus vestibulum tempor. Donec id nulla condimentum libero mattis cursus.
—Author Name
Duis pulvinar pellentesque lobortis. Etiam vel elementum orci. Suspendisse viverra, dolor et elementum egestas, arcu tellus posuere eros, aliquet tincidunt lectus mi at nunc. Quisque metus mauris, faucibus vitae mi sed, elementum facilisis nulla. Cras ac justo mattis, suscipit eros in, feugiat velit. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam ultrices sodales felis sed pretium. Maecenas eu lacus eu mi congue mattis eget a metus. Maecenas porttitor nisl tellus, sit amet consectetur enim elementum id. Aliquam erat volutpat. Vestibulum at suscipit arcu, vestibulum ultricies urna. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Execution
Text
[hr]
[i]Quoted Text[/i]
[right][i]—Author Name[/i][/right]
[hr]
Standard Text
Key/Value Pairs
Use Key/Value Pairs to create listed items with small headers.
Example
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum in turpis eu augue efficitur auctor.
Execution
--Lorem ipsum::Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum in turpis eu augue efficitur auctor.--







This is so useful! Thanks so much for creating it, Ademal! hurries off to make a tutorial based on the above content