Template - A new World
Ich mach' mir die Welt - Widdewidde wie sie mir gefällt ....
(I build the world the way I like it) Line in the German version of the Pippi Longstocking song which became an idiom in subsequent years.
Select a WorldAnvil theme
When you start a world on WorldAnvil, you want to start writing as quickly as possible. But you should think about a few things beforehand:
- What ist the theme (fantasy, dystopia, romance, etc.) of your world and
- What mood do you want to create in the reader or player?
An example
Imagine a worldwhich takes place during the age of ancient Greece and tells the myths of the Olympian gods.
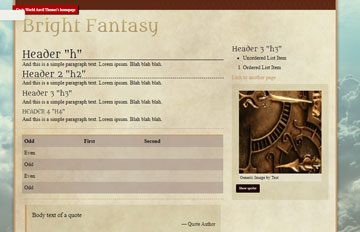
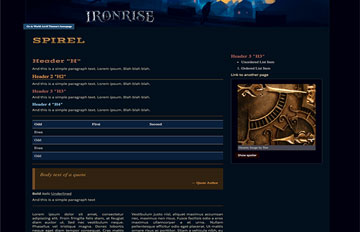
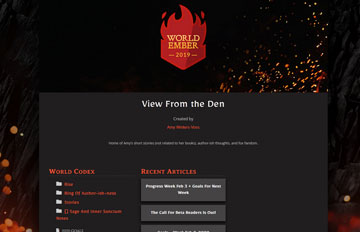
Which of the following WA topics would be most suitable (for now)?
Resolution
All three templates would be suitable for the topic, depending on which path you want your story to take. If you can't decide which template to choose for your world or think that the right one isn't there - don't panic! The choice of template does not make your world. It's just the first step to get you started.
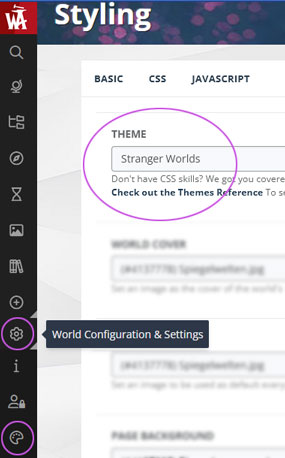
Once you've chosen a template, you'll need to somehow integrate it into your world. To do this, switch to the gear (World Configuration & Settings) in the WA menu and then to the color palette. First, look for your topic under Basic. Please don't forget to save.
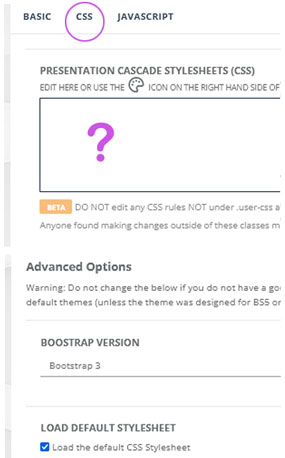
Next, go to CSS in the same menu and scroll to the bottom of the page. Although the hook for loading the template's CSS into the top vignette with the small color palette is set as a default, you may be like in my worlds and not see anything. Please leave the checkbox checked; if it is missing, it will affect some elements of your CSS. Believe me, I gasped a little when this happened to me. If you don't see anything, switch to the eye in the WA menu and create a new tab in your browser for your world. Open the source code for the page in the browser menu - HTML code will be displayed.
Next, go to CSS in the same menu and scroll to the bottom of the page. Although the hook for loading the template's CSS into the top vignette with the small color palette is set as a default, you may be like in my worlds and not see anything. Please leave the checkbox checked; if it is missing, it will affect some elements of your CSS. Believe me, I gasped a little when this happened to me. If you don't see anything, switch to the eye in the WA menu and create a new tab in your browser for your world. Open the source code for the page in the browser menu - HTML code will be displayed.
Find the following line with your choosen theme:
Click on the link. Now you see the source code for the CSS. Copy the CSS, paste it into the top vignette and save everything - Et voila, you've taken the first step. In the following articles we will pimp this up a bit. <link id="world-theme" rel="stylesheet" href="https://wa-cdn.nyc3.cdn.digitaloceanspaces.com/assets/themes/strangerworlds/css/style?v=09.0104" />








Are there more in this series? I'm stepping into CSS and find your writing style quite pleasant... also, your artwork is phenomenal! I keep finding myself coming back to your world to look and enjoy the vibe.
Unfortunately, I'm still working on more articles for this series and I hope to publish more soon. Thank you so so much for your lovely comment, I really appreciate it.