Summercamp is drawing near, and I, Annie, pledge to go for Silver in Style!
Summercamp is one of the biggest yearly events here on World Anvil. Over the month we are challenged to write a series of worldbuilding prompts, with completion badges for 32, 24, 16 or eight prompt articles written. The prompts are released in batches, and some of them are sponsored with some very nice prizes.
Read more about it on the
Summercamp challenge page!
Summercamp in Solaris
Last year we wrote about two of the big threats in Solaris, the angelic
Scourge marching on Mercury, and the distant eldritch
somethings in the
Oort Cloud.
Operation War Dove won the " Military Conflict" prompt, and
Dumplings in Space won many hearts. We checked out some technology too, learning about
Remote Personality Cache/Displays and
Remote Projection technology.
Last year and the year before I set a goal of copper and let things shake out however they did. This year I'd like to raise my pledge to silver.
Camp Chill
Summercamp is, in many ways, the bootcamp of Worldbuilding, but we don't need to adopt a bootcamp mentality. We hear a lot that productivity is the product of discipline and hard work, but I beg to differ. Worldbuilding is a passion project. It is work that we do out of love. You do not need to drain the fun out of it, you can find and work on preserving the joy you have in writing, drawing, and creating.
I started Camp Chill last year, and I want to bring it with me into 2023 too. You are more than welcome to join us. The most important guideline for Camp Chill is to not force it. If you don't feel like writing, take a break, take however long you need. Banging your head against the blank page runs the risk of a writers or artists block, and you deserve better. Treat yourself with compassion, and encourage the people around you to take care of themselves too.
Maybe you still doubt that this would work for you. Maybe you believe that letting yourself rest is letting yourself be lazy, and if you do, you won't make anything. When I tried to do things all the time, I burned out. I didn't write or draw much for years. By resting well and often, and writing what my heart tells me to write, I have been able to write 70k words, around 100 articles, and create what you see here on Solaris in just a bit over a year.
You will be able to write much more, and much better stuff if you're rested, excited, and having a good time. Trust me.
Remember the prompts are suggestions, not requirements.
Write what you're passionate about, leave what you aren't.
Relax when you feel tired.
Fight off any pesky brain-squitos trying to make you doubt your work.
Don't abandon your non-summer camp goals! Write that article you're itching to write, even if it doesn't fit any prompts.
If you'd like to repost this badge, Rin Garnett made a block version you can easily copy by adding [imgblock:4574878] or [img:4574878] to your article
Homework
Power: Unpacking the theme
"Power" is the first theme of Summercamp, and what a theme to start us off with! I'm very intrigued to see what the prompts will be, and I'm excited to unpack this theme with you. The first thing that occured to me is that there's many ways to interpret power. There's institutional power and personal power, but there's also power as in an energy source, or as in fancy abilities.
The best place to start, I think, is Power Dynamics.
Power Dynamics
Power dynamics make our worldbuilding come alive. The web of relations between planets, nations, organizations and individuals set the stage for intrigue. It is where we find our story hooks, our potential plotlines and future drama. Without an understanding of how our creations interact with eachother and a sense of what cards each have to play, the world feels flat and lifeless.
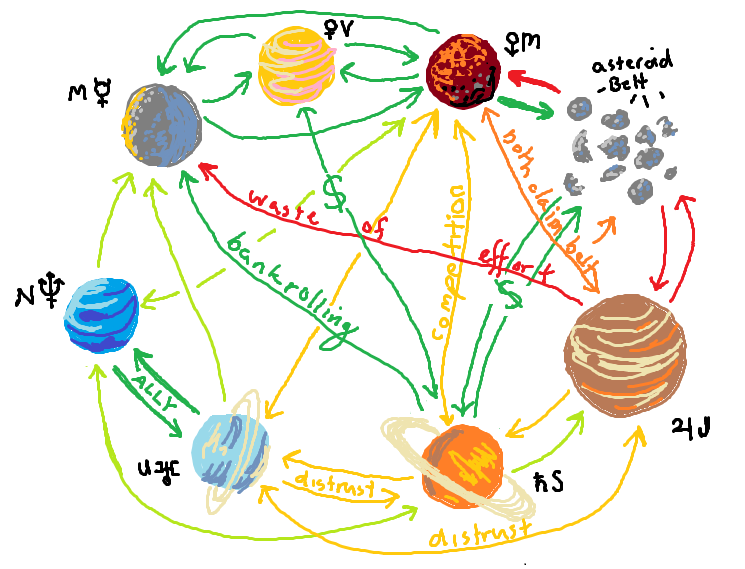
One of the first things I made for Solaris was this diplomacy web of the planets, showing how they felt about eachother. You can also create something like it to help work out the power dynamics of your world, using pen and paper or
World Anvil's Diplomacy Web feature.
Communicating Power Dynamics
Once you've established the webs of power in your world, how do you share this with your readers? I can think of two ways you can go about it, and I recommend you use both. The first is to go through and weave in mentions of the others into articles. Not only does it flesh out that article, but it invites readers to continue exploring your world.
The other way is to write articles inspired by the dynamic. If two nations despise eachother, could you create characters from each of those nations to show examples of that hatred? Conflict articles are an excellent way to show power in action. I could tell you about the lunar rebellions on
Jupiter, or I could show you with articles like
Catamite Wars and
Operation War Dove. These conflict articles leave a much deeper impact.
Power as a Source
An oven needs kindling, transportation requires fuel, and an apocalyptic ritual requires sacrifice. You can get inventive with what powers your world: unobtanium, belief, love, souls, or the tears of children? Who has it, and who doesn't? What does that mean for people?
The primary fuel in Solaris is crystals like astrallite and aurorite, and I'd love to expand on how they work. I wrote an article about
Data Crystals last year, and the idea has only evolved since then.

by Annie Stein
Frontier: The Past, Present, and Future
This theme is a difficult one. Frontier is a loaded word, and touches on a lot of painful world history. Even in the context of space or technology, the word is not without implications. We always carry our history with us, so I hope with this to help unpack some of what the frontier has meant, in the past, the present, and the future. My goal is to help ask questions and give context that will help you approach this theme with nuance.
The Frontier
When the settlers of what would become the United States set out on their journey, we are told that they had dreams of a new life in a new world. Who built the dream of America? Without the ability to imagine another kind of life, another way of living, would these settlers have chosen to leave their communities? Without being told the native american was savage and their claims to the land tenious, would settlers have accepted their displacement?
The stories we tell are informed by our history, and they, in return inform our future. What we can imagine, and even more so, what we can't, decide what we are guided towards.
How did Frontier come to mean Progress?
Frontiers are territories, frontiers are advances in technology, frontiers are burgeoning avenues of progress and opportunity. The word itself, however, means borderland. Frontier has the same root as the word Front (meaning zone of conflict or line of battle). How did a word like that come to mean progress and opportunity?
The
Frontier thesis put forward the idea that the "American" was forged in the frontier, creating an origin myth for the United States that de-emphasized their ties to Europe. Frontiers became a retorical device for what the usamericans saw as social progress, and referenced in famous speeches like J.F. Kennedy's New Frontiers speech, where he called for the american people to become pioneers in the new frontiers of space and technology.
As worldbuilders, writers and conlangers, we know the weight a word can hold, and now, hopefully, you understand the weight of the word "Frontier" a bit better.
Space: the Final Frontier
Why do we talk about colonizing Mars, and other planets, if colonization is a bad thing? Maybe your answer is that the problem with colonialism was the harm done to the indigenous people. If so, then space, surely, is exempt. After all, there are no indigenous people on Mars. For all we know, there isn't any life whatsoever on Mars. What then, is the harm?
The reality is more complex than that. Some of the places colonized by Europe were, in fact, uninhabited. São Tomé and Principe was terra nullius, nobody's land, when the Portuguese first arrived in 1470, and while that may have saved it from the subjugation of a native people, it did not prevent it from being the site of atrocities. Colonialism was a system of exploitation, and where there were not native populations to exploit they would import a work force and treat them just as brutally. Can we definitely say that this exploitation has ended?
Calling Space the Final Frontier might be more true than we like to admit. How can we trust that this time, that's a good thing, when we look deeper and see that telescopes and launch sites are
built on indigenous land against the will of the native population? When we see that
employees of SpaceX raise concerns of unfair labour practices? When Elon Musk suggests
indentured servitude as a ticket to Mars?
Colonialism is the massive fog that has clouded our imaginations regarding who we could be, excised our memories of who we once were, and numbed our understanding of our current existence. Colonialism is the force that disallows us from recognizing its confines while at the same time limiting our vision of possibilities.
What does all this mean for worldbuilding?
As worldbuilders we imagine new worlds. The more we know, the more our imagination expands. By thinking about the other side of the coin of the Frontier, the parts we do not hear about as often, we can craft our worlds with nuance.
Here's a few questions to consider when you build your frontiers:
What, or who, are driving the migration and why? Is what they're being told the truth?
Who is building these frontiers? How are they being treated?
What was there first? How did it become that way? How has the new occupation changed things?
Who are you setting up as the antagonists of this frontier? Who drives the conflict? Why?
Relic: Guide to Visual Design
I thought that for the Relic theme, I'd talk you through how I develop visual concepts. Aesthetics are often seen as shallow, but a good design isn't just about something looking cool, it can tell a story all by itself. You've probably heard the addage "Show, don't tell"? By thinking through our ideas and how we can visually communicate them, we can say a lot without saying it. Not only is it going to help you when you paint with or without words, but learning a bit about this process might also help you communicate with illustrators.
Input
It usually starts with an idea. When the Relic theme was announced, I jotted down a quick list of relics in Solaris I might like to draw ahead of time. One of those were crowns for each of the
Keystones. I'm going to bring you along as I design the crown of the Keystone of Mercury, which you can read in the grey boxes on the side.
Sometimes we immediately have a strong idea of what we want, but we can't rely on that. When we only have a basic idea, it's time to get some more input. Most settings have a couple of touchstones, properties that we're inspired by. Solaris is inspired by the striking visuals of animes like Sailor Moon, retro sci fi and futuristic art. If I can tell I need more input, these will be the first things I look toward. If that isn't enough, start asking questions, and follow the rabbit hole. What were they inspired by? What did they change when adapting their inspirations? Why might they have done so?
General research is also helpful when designing. Sometimes it can help guide us to what we want, and guide us away from things that might work against us.
Researching for the Crown of Mercury
Crowns are symbols of monarchs, but only some of the Keystones of Solaris are or have been monarchs, they're more akin to gods or religious leaders. Why do I still have an instinct to give them crowns? Well, Monarchs weren't just rulers of state, but also religious figures. It's not accidental that a crown somewhat resembles a halo. I want to lean more into that and move away from the coronation style of crown. I think that'll help the crowns feel right for my setting.
This led me down a rabbit hole of reading about the different halos in religious (mainly christian) art. I'll touch more upon what I drew from that when we talk about iteration. Last, but certainly not least, since each Keystone is associated with a planet, I also thought it was natural to look into the symbols associated with each. With all this in mind, I was ready to start exploring.
Iteration
When we're done with the input, it's time to digest what we've learned and seen. A lot of people do this by creating mood boards. Mood boards are collages of pictures, art and more, that help say something about the idea you have. Maybe you'll show some of the materials it's made out of, items that inspired you, images that just capture "the vibe." Mood boards are especially helpful if you're working as a team, or bringing other people in to help you out. I usually don't create a moodboard for every thing I design, especially since I do all my own art, but when you're starting out it can be a good idea to collect all the images in front of you.
When I was in school, my design teacher tasked us with drawing thumbnail sketches to design a logo. Thumbnail sketches are small, rough sketches approximately the size of your thumbnail (or a stamp). The size makes them quick to draw, and it helps you focus on the outline and shapes of what you're drawing rather than the details. She told us that we shouldn't consider ourselves done until we'd at least filled up a whole A3 sheet of paper with thumbnail sketches.
Now, you might be thinking, "but Annie, I can't draw!" That's okay. A thumbnail sketch doesn't have to be good, it just has to be understandable to you. Even professional artists use stick figures and rough outlines for thumbnails. But if you're dead set on not drawing, you could describe the concept instead.
The goal is to process the input and make it your own. You'd be surprised how many different ways you could design the same item, but then again, if you just think about how different chairs can be, maybe you aren't surprised at all. I don't think you need to do a full A3 of thumbnails every time you try to design something, but I do recommend you try push yourself to come up with at least five different ideas. Sometimes your first idea might be the right one, but often times I find I don't really get creative until I've gotten the most obvious solutions out of my system.
I find that when I draw and process my ideas, as I do these iterations, I also get a deeper understanding of what it is I'm creating. As I draw, I think about what materials it'd be of, what it would feel like to touch, and what role it plays in my story.
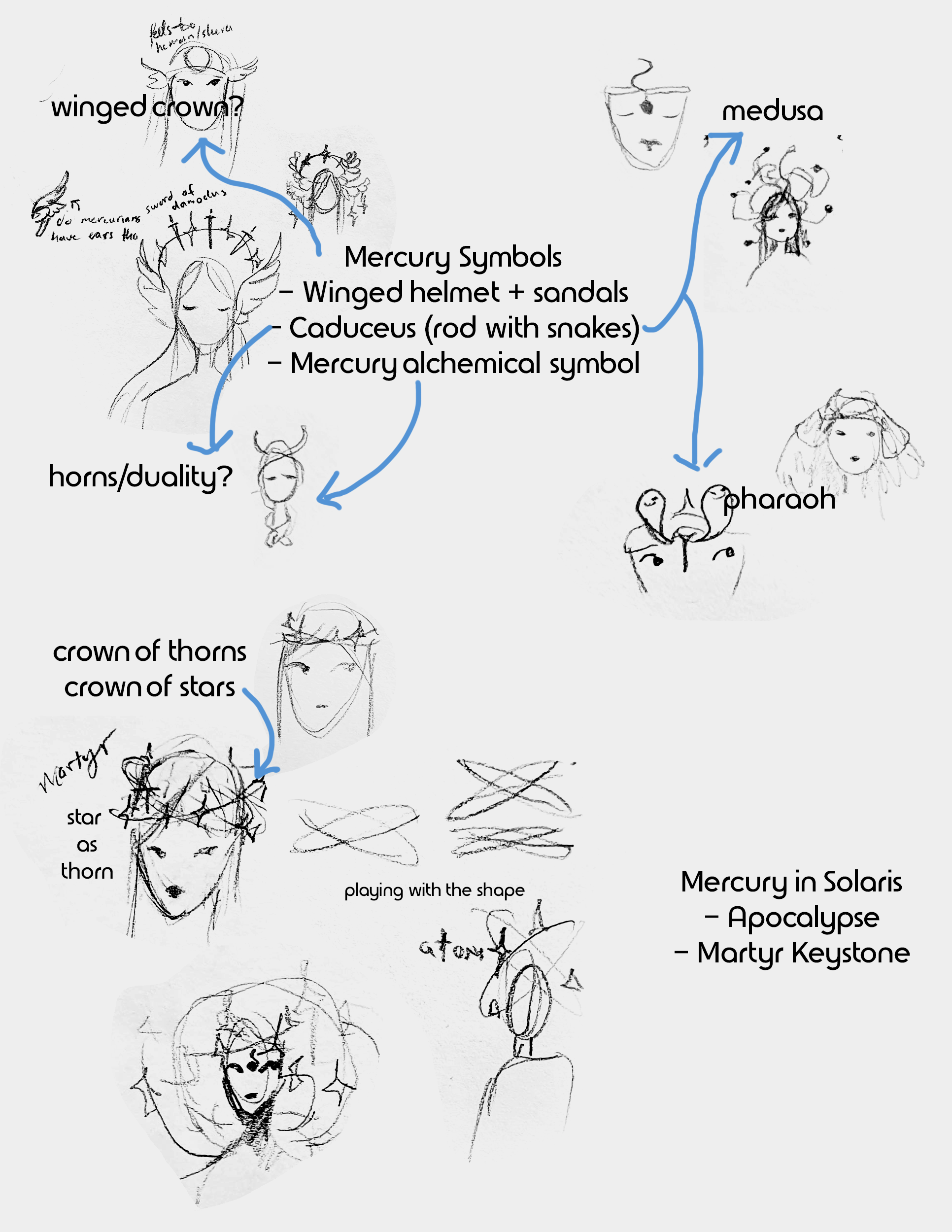
Exploring the Symbols of Mercury
I started out by looking at the symbols associated with Mercury the planet, and Mercury the god. In Solaris,
Caduceus is a space station orbiting Mercury, but in mythology it is a winged staff with serpents entwining it. Snakes led me to medusa, and then to the headress of the pharoah.
The
Keystone of Mercury is also an important martyr, and since I was reading about halos in christian art, I also got some ideas for the crown she might have. I liked the idea of combining the crown of thorns, and the circle of stars associated with the Woman of the Apocalypse. I often worry leaning on christian symbology is a bit on the nose, but seeing how flagrantly the film industry and anime goes about it... Well, I don't worry as much anymore.
Finalizing
Next, you look through your thumbnails and take note of which aspects you like or don't like. Maybe you're more drawn to certain shapes, or you don't want it to be so spiky. Sometimes you might know exactly which design to go with, other times you might want to go for another round of thumbnail sketches. You can also revisit earlier stages, looking at your moodboard for inspiration or doing more research on what others have done.
When picking your final design, you might want to think a bit about the logistics of the design too. If you plan on doing your own art, or if you're planning to create a comic or animation, I would recommend thinking a bit about how easy or hard the design was to draw. The more you plan to feature the design, the more you want to be able to easily recreate it.
If you want to learn even more about visual design, I recommend looking up concept art, visual development, visdev, and shape design. There's an incredible amount of resources in this field, and those are just scratching the surface of what's out there!
Working on some designs for Mercury's crown has given me a lot of food for thought. I like the idea of the combined crown of thorny stars, but while it works for todays Mercury it isn't like she's always been a martyr. I also don't want to make any final calls until I've got some potential crowns for each of the planetary keystones. I want them to work together, and I might even end up designing them as a set rather than individually. It's the sort of decision I can only make by continuing my visual development work.
This kind of work is also why the first four pages of
Little Blue has been taking a lot longer than I expected. I realized that for the next scene I'd like to draw, I needed to know what outer world architecture and tech would look like. It's okay for things to take time, and I'd rather make something I'm happy with, even if it takes a while longer.
Hopefully I'll be able to finalize the keystone crown designs before or during Summercamp. I think the crowns will help me figure out some of the aesthetics of each planet, and give me some interesting concepts I can refer back to in other designs down the road.
Communication: Taking My Own Advice
In the spirit of Camp Chill, I'm going to allow myself to rest up these last few days before Summercamp. That means I won't be writing a writeup about communication. I will, however, leave you with some art, and recommend some things for you to read before this theme.
Do you understand? When I am done telling you these stories, when you’re done listening to these stories, I am no longer I, and you are no longer you. In this afternoon we briefly merged into one. After this, you will always carry a bit of me, and I will always carry a bit of you, even if we both forget this conversation.— Hao Jingfang, ‘Invisible Planets,’ in Invisible Planets: Contemporary Chinese Science Fiction in Translation, tr. & ed. Ken Liu
The Near Transitive Properties of the Political and Poetical: Erasure compares censorship and blackout poetry. It's a beautiful look into some very tough topics.
Researcher Meredith Whittaker says AI’s biggest risk isn’t ‘consciousness’—it’s the corporations that control them while not so directly about communication I think this article has some insight into public debate and who gets to set the agenda, and it provides some food for thought about our tendency to humanize and communicate and connect, as well as the powers behind the tech we see around us.
And, at last, some of the promised art:

Recruitment Poster by Annie Stein

Triple Blue by Annie Stein
Gifts
As a bit of a reward for sitting through all this, I wanted to leave you with a couple gifts. As we go on, I'll add more to this section. We'll start out with some advice on how you can prepare your world for growth this Summercamp.
Growing Your Audience
Are you hoping for likes, comments and some new followers this Summercamp? I wanted to share some of the things I do before a challenge that help Solaris do as well as it does. The first step is always to write a good article, but a good article that goes unnotified won't get many likes. Notifications don't do much if a world has no followers, and a world that is not linked or shared anywhere won't get many followers.
These might seem so small as to be insignificant, but each of these come together to make a whole. With an updated signature that links to your world, you help people to return the favour when you comment on their article or follow their world (not that it's expected, but many people want to!) With a filled out profile, you give people a sense of who you are and connect with you.
You're probably not going to go from the occasional like on an article to dozens every time you post in a month, but by making yourself easy to find and making the people who like and comment on your work feel appreciated, you'll find that slowly but surely, your audience will grow.
challenge advice / mini summercamp prep
ie a couple things you can do to help people find & fall in love with your world!
Update your signature on WA
Fill in your profile on WA
Set up your world homepage with new readers in mind (what articles might help them understand your setting, what are some keywords that'll help them know what you're all about)
Add a link to your world in your discord bio
During Summercamp
Make sure to add a cover to the articles if you want them to show up in /discover
Add excerpts to make your links look nice
Respond to all comments!
Remember to notify your followers!
Summercamp Article Badges
Sometimes I write CSS to relax, and earlier this year I made some code that adds a little badge to your articleblocks. For it to work you have to add the class summercamp-2023 (or whatever you rename it to) to the additional classes part of the article, in the design section. You can find it under design, and then under css, under where you'd add article css. You'll also have to add the css below to your global css. Once you've done this, all articles that you've given the summercamp-2023 class to will show the little badge.
If you have any trouble implementing it, come ask in the css-help channels on the World Anvil discord.
How to Add This
- Add the CSS to your global css. That's the css you can access with the palette when you view your articles, or in the styling settings under "presentation cascade stylesheets (css)"
- Add summercamp-2023 to the Additional CSS Classes in the article, found in the design > css section.
Show me the CSS
/* BADGES ON ARTICLEBLOCKS */
/* Rename summercamp-2023 to be the name of the competition, and add that name as an additional css class on your article. Make sure they match!*/
.user-css .article-panel.summercamp-2023::before {
content: url();
/* Switch out the URL below to the url of the badge you want*/
background: url(https://www.worldanvil.com/uploads/images/053e319c4a073fa7e10474bdf57a8cb8.png);
/* Change the size of the badge by changing all the values below */
background-size: 100px;
height: 100px;
width: 100px;
/* This determines where it's placed on the article block. Feel free to mess around with the top and left values until you find a place you like. You can also swap top out for bottom and left out for right if you want it on the other side.*/
position: absolute;
top: -15px;
left: -15px;
z-index: 1;
}
Summer Camp Entry CSS
Like the badge css, this one also requires adding a summercamp-2023 tag to your article!
Show me the CSS
.user-css.tag-summercamp-2023 .article-competition-entries {
background: #1dbdca; /* background colour */
padding: 15px 20px;
border-radius: 20px; /* rounded corners */
box-shadow: 1px 1px 2px RGB(10, 100, 140);
position: relative;
}
.user-css.tag-summercamp-2023 .article-competition-entries h4 {
color: #fde597; /* font color of the header */
text-shadow: 1px 1px RGB(10, 100, 140);
}
.user-css.tag-summercamp-2023 .article-competition-entry {
margin-left: 110px; /* makes room for the badge */
color: #212529; /* font color of the prompt text */
}
/* adds the badge */
.user-css.tag-summercamp-2023 .article-competition-entry::before {
content: url();
background: url(https://www.worldanvil.com/uploads/images/053e319c4a073fa7e10474bdf57a8cb8.png);
background-size: 100px;
height: 100px;
width: 100px;
position: absolute;
top: 10px;
left: 15px;
z-index: 0;
}
Feature Suggestion
A week ago I made a
feature suggestion to make it possible for spoilers to load open. This would allow for some new and cool formatting, like, for example:
- Collapsible sections
- Tuck away a long section of text after you're done reading
- Opt out of elements that can make navigation on mobile tricky (like embedded maps, pdfs and diplomacy webs)
- Hide placeholders in fancy formatted sections, like Summercamp article overviews.
- Accordions with one pre-opened spoiler to show you how it works
If you'd like you weigh in with your thoughts on the feature suggestion, click here.











































Good luck with silver! I love the diplomacy web, I had some fun reading all of the little bits. I hope you get to explore some more of that this SC! :) Really great exploration of the theme, too. Very inspiring. I am going to aim for diamond, but I will be happy with copper. My goal is basically to have fun and build some cool stuff, not worrying too much about perfect or finished. :)
Thank you so much! I'm also planning on taking it a bit easier on the polish this year. It's so hard to predict how these events will go, but I'm feeling optimistic.