Design Tips: Contrast and Font Color
Fonts are a quick way for writers to tell a reader the genre of a project, be that a short story, a book, or a world. For instance, curly fonts usually denote YA Fantasy or romance. Stout fonts indicate a crime or detective story. Each genre has a different kind of font that tips readers off about the book's contents. Font colors are, perhaps, even more important than the font itself. I've seen quite a few covers, ads, and quotes where the colors selected blend too much into the background for the words to be easily read. That is why I'm writing this short post; an author I follow on social media created a multi-pic ad with quotes and chose this color scheme for the font: Yeah. I didn't bother trying to decipher it and scrolled past. I doubt anyone took the time to squint and try to read the text (and yes, there is text in my example, if you can't tell). A missed opportunity to reach readers, definitely. There's a lot to color theory, and I'm not going to cover most of it in this post. But I will give helpful advice on contrast, which is how light and dark a hue is compared to another one (for our purposes in this essay, hue is basically the same thing as color).
So what looks good?
A light background with a dark font (typical black on white found in books) is a staple; it's kinda boring but easy to read. Computer screens can display white fonts on black backgrounds just fine. The reason these color schemes work is due to extreme contrast. Contrast makes text easy to read. If the font color is too similar to the background, it's hard for readers to read, and can turn them off from even bothering. Pairing dark with light is a good choice. The above phrase highlights how putting black on white and white on black is easier to read than black on black or white on white. This contrast happens when the brightness value of a color is at opposite ends of the spectrum (eg 0 for black and 255 for white). So, if colors have a brightness value near to one another, the less contrast there is between them. Notice the contrast on the ends allows for easier reading of the text than the middle grey, where the letters blend too much into the background. For readers with vision difficulties, lack of contrast can make it impossible to read the text.But Black and White Doesn't Have the Feel I Want
That's why many people add color to their text. Color can make words pop out, get noticed, expecially if the brightness and the color contrast with the background.
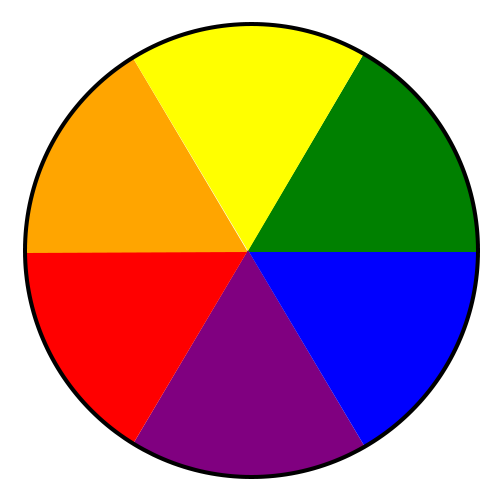
Here is the good ol' simple color wheel. It's made of three primary colors (blue, red and yellow) and three secondary colors, which are created by mixing the primary colors together in equal parts (green, orange and purple).
When you're looking to use a color for a font, it's best to choose complementary colors. These colors are opposite each other on the color wheel, and they make each other pop. That's why you see a lot of complementary colors associated with team colors and holidays and such.
But what about backgrounds?
Yes, a background image complicates things. This is why outlines/glows are used to distinguish text from a busy background. The same concepts apply to the outlines and glows; contrast the font color with the outline or glow. You can use different colors for the outlines and glows, but if you aren't savvy with graphics programs, and don't understand blending options, sticking to white or black would be best. Here's the first pic I showed, with outlines and glows applied: You can make outlines and glows thicker or thinner. A thicker one allows for better contrast. And sometimes, even with an outline or glow, the words are a little hard to read. In the example above, I used a black outline and glow rather than white, because white doesn't provide enough contrast. Moral of the story: use high contrast to make things easier to read.Text Shadows in CSS
You can also accomplish the glow effect using CSS.
READ
READ
READ
W3 Schools is a great resource, and the relevant page for text shadows is here. The code I used for the shadow is this:
.glowwhite {
color: #ed1c24;
text-shadow: 5px 5px 10px white, 5px 5px 10px white, -5px -5px 10px white, -5px -5px 10px white;
text-align: center;
}
.glowblack {
color: #ed1c24;
text-shadow: 3px 3px 10px black, 3px 3px 10px black, -3px -3px 10px black, -3px -3px 10px black;
text-align: center;
}
.glowpink {
color: #ed1c24;
text-shadow: 5px 5px 10px #470608, 5px 5px 10px #470608, -5px -5px 10px #470608, -5px -5px 10px #470608;
text-align: center;
}
I doubled up on the text shadows to make them lighter/darker.
5px/-5px indicates the vertical/horizontal size of the shadow. To get the shadow to fully encompass a word, you need to use positive and negative numbers.
10px is the intensity of the blur effect.
The last thing for each snippet is the #hex color of the shadow. If you don't list a color, you won't get a glow!
Take care, and use contrast!















YES this is something I try to tell people as well. A lot of people make things too busy trying to look professional, but it's counterproductive. The best, sleekest designs are accommodating for the readers/viewers. If not, how will an audience be reached? Thanks for sharing this layout to explain things deeper for those who may have trouble understanding. <3
Check the latest in the wonderful world of WILLOWISP...
Find out what I'm up to...
Support my creative efforts <3
Thank you! I'm glad you tell people as well, because it really is depressing, to know someone put so much effort into something, and it's not readable. They can have the best idea ever, and readers will scroll on by if they can't immediately grasp it.
100% :( </3
Check the latest in the wonderful world of WILLOWISP...
Find out what I'm up to...
Support my creative efforts <3